







PROFILE
📚 EXPERIENCE
-
2023. 10. - 2024. 03.
UI/UX 웹디자인 & 프론트엔드 과정 수료
-
2021. 06. - 2023. 09.
(주) 보늬 디자이너 대리
-
2019. 01. - 2019. 04.
(주) 플라 오프라인팀
-
2014. 03. - 2018. 02.
남서울대학교 유리세라믹디자인과 졸업
🎨 SKILL
🔖 CERTIFICATE
-
2024. 04.
웹디자인기능사
-
2016. 09.
GTQ 포토샵 1급
PORTFOLIO


-
TPYE
Responsive Web (PC, TAB, MOB)
-
PAGE
Main, Sub*2 (로컬푸드 소개, 고객센터)
-
TOOL
HTML, CSS(SCSS), JS(JQ), Figma, Github
-
LIBRARY
Swiper.js, Slick.js, AOS
-
참여도
60% (팀작업 / 메인 페이지 작업)
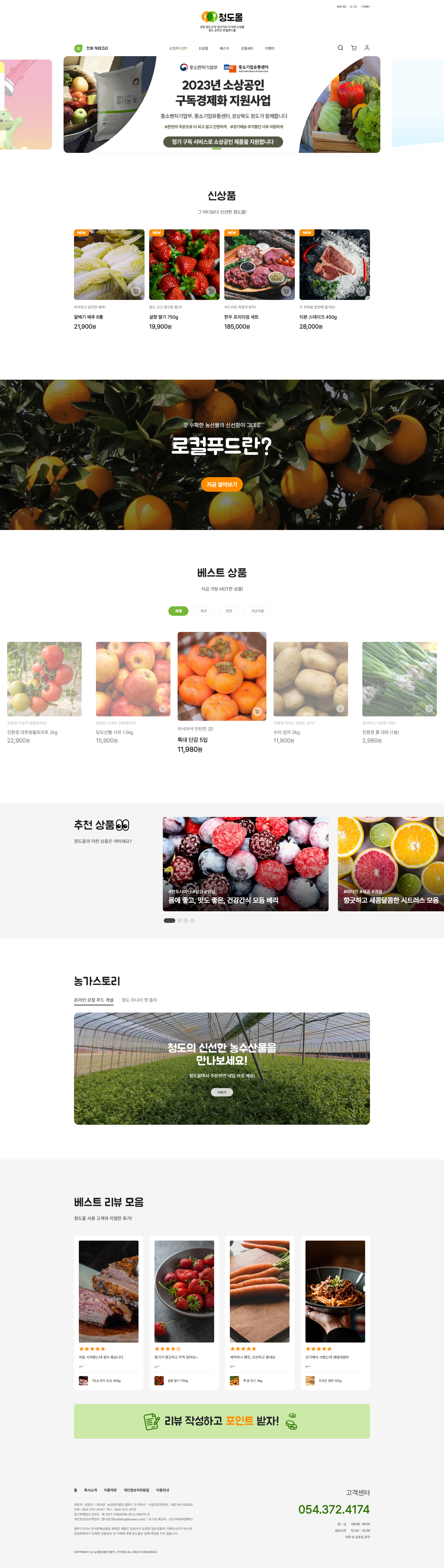
📌Check-point
- 지역 로컬푸드 온라인 몰 리디자인
-
웹 접근성 준수
tab키로 이동이 가능해요.
-
반응형 웹
어떤 기기에서도 사용하기 편한 화면 구성이에요. (PC, 태블릿, 모바일)
-
사용자의 편리성
제품 분류의 애매함과 숨겨진 아이콘 등으로 사용하기 어렵던 사이트라고 분석해, 가시성을 가장 고려했어요. 섹션마다 조금씩 다른 느낌으로 지루하지 않도록 했어요.
-
협업
GitHub과 브랜치를 활용해 팀원과 함께 작업했어요. 협업을 통해 규격 통일화가 중요하다는 것을 깨달았어요.
PORTFOLIO


-
TPYE
Responsive Web (PC, TAB, MOB)
-
PAGE
Main
-
TOOL
HTML, CSS, JS(JQ)
-
LIBRARY
Slick.js, AOS
-
참여도
100% (개인작업)
📌Check-point
- 코카콜라 컴퍼니 한국 사이트 리디자인
-
반응형 웹
어떤 기기에서도 사용하기 편한 화면 구성이에요. (PC, 모바일)
-
심미적 요소
전 세계 동일한 디자인의 심플하던 사이트에서, 다양한 슬라이드(slick.js) 배치, 스크롤 효과(AOS) 추가, 동영상 등 심미적 요소를 추가해 눈이 즐겁도록 했어요.
PORTFOLIO


-
TPYE
Responsive Web (PC, MOB)
-
PAGE
Main, Sub(회사 소개)
-
TOOL
HTML, CSS(SCSS), JS(JQ), Figma
-
LIBRARY
Swiper.js, AOS, Googlemap API
-
참여도
100% (개인작업)
📌Check-point
- 보드게임 회사 사이트 리디자인
-
웹 접근성 준수
tab키로 이동이 가능해요.
-
반응형 웹
어떤 기기에서도 사용하기 편한 화면 구성이에요. (PC, 모바일)
-
심미적 요소
필수적인 구성 요소만 갖췄던 단순한 사이트에서, 다양한 슬라이드(Swiper) 배치, 스크롤 효과(AOS) 등 심미적인 요소를 추가해 눈이 즐겁도록 했어요.
PORTFOLIO
썸네일
상세페이지
출력물
w. GS칼텍스
디지털 스티커 (일러스트)
w. Ninetale
트럼프 카드 디자인
etc.

-
TPYE
제품 패키지, 상세페이지, 출력물(리플렛/포스터/케이스 등)
-
TOOL
Adobe Photoshop, Adobe Illustrator, Procreate 등
-
참여도
100% (업무 및 개인 작업)
📌Check-point
- 웹 디자인 외 작업물
-
고독한 유디
썸네일, 상세페이지, 출력물 작업 등을 했어요.
작은 회사에서 가이드 라인, 상급 실무자 없이도 혼자 진행했어요. 어설픈 부분이 있을 수는 있지만, 직접 부딪히며 겪은 실무를 통해 깨달음과 노하우를 얻었어요.
-
바깥의 유디
-
GS칼텍스와 함께 한 적이 있어요. GS칼텍스에서 배포했던 디지털 다이어리 작업에 스티커 제작으로 참여했어요.
-
Ninetale과 함께 한 적이 있어요. 텀블벅 펀딩을 위한 보드게임 제작 작업에 트럼프 카드 디자인으로 참여했어요.
-
그 외에도 로고, 일러스트, 캘리그라피 작업 등을 했어요.
-
-
방구석 유디
개인 작업도 틈틈이 해왔어요. 출력해야하는 제품들을 직접 만들어보는 과정을 통해 오차를 줄여나가는 방법을 깨달았어요. (핸드폰·에어팟 케이스, 스티커 등)